2 изображения в 1. Как объединить две фотографии в одну
23.06.2015 27.01.2018
Урок по фотошопу в котором вы узнаете как соединять несколько фотографий в одну, используя программу фотошопа. На самом деле все очень просто и я специально для вас написал этот подробный пошаговый инструктаж.
Мы будем составлять такую композицию из фотографий. Здесь 6 фотографий соединены в одно изображение.
- Конечно, это уменьшенная копия, специально чтобы уместилась на сайте показать для примера.
- Конечно, поняв всю суть метода, вы сможете создавать свои коллажи и шаблоны. Размещать фотографии как угодно, где угодно и сколько угодно в одном изображении.
С чего начать? С планирования. Большинство пользователей фотошопа чтобы создать такой небольшой коллаж делают много лишних действий. Как обычно это происходит — на глаз раскидают фотографии по рабочему полю, тут уменьшат, там уменьшат, тут подрежут, там подрежут и так далее. Я стараюсь так не работать, чтобы экономить своё время и повышать производительность.
Поэтому для начала нужно подготовить шаблон. Что это даст? Во первых, вы сразу и с точностью сможете расположить фотографии по задуманному шаблону. Во вторых, при необходимости вы быстро и с легкостью сможете вставить новые другие фотографии используя шаблон. По моему, плюсы очевидны.
Создайте новый документ в фотошопе размером 989х676 пикселей.
![]()
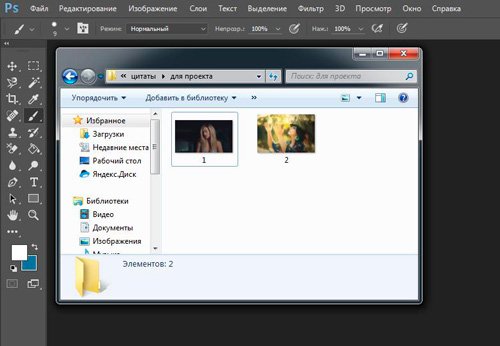
Кроме того, сразу откройте все 6 фотографий которые вы будете использовать в фотошопе. Вы увидите, что все они открылись в разных вкладках. Оставьте включенную вкладку нового созданного документа, где мы будем создавать шаблон. Всего получится 7 вкладок.
![]()
Теперь будем создавать места для фотографий. Мы будем использовать инструмент Прямоугольник (Rectangle ), его можно найти на панели инструментов слева.
![]()
Используйте любой цвет для прямоугольника, лишь бы не цвет фона, чтобы не сливался.
Расположите первый прямоугольник на изображении. Здесь вы можете сделать, собственно на глаз, его длину, ширину и место расположение на рабочем поле. Но постарайтесь придерживаться той схемы которую мы задумали в самом начале.
Первый прямоугольник это главная большая фотография. Я обозначил границы изображения в виде рамки, чтобы вы понимали как я расположил прямоугольник на белом фоне.
![]()
Таким же методом рисуем остальные прямоугольники.
![]()
Как видите я их расположил на одинаковом расстояние друг от друга, чтобы было все ровненько и красиво.
Располагайте прямоугольники не обращая внимания на пустые участки изображения которые остаются в разных местах. После того как вы расположите все прямоугольники как задумали вы можете обрезать изображение (рабочее поле) от ненужного — используя инструмент Рамка . Найти его можно также на панели слева.
Список слоев будет выглядеть так:
Теперь будем добавлять фотографии.
Переходим во вкладку с любой фотографией, выделяем её всю с помощью инструмента Прямоугольная область или же просто нажав CTRL+A . Нажимаем CTRL+C чтобы скопировать в буфер обмена.
![]()
Переходим во вкладку с нашим шаблоном и выбираем в слоях слой с тем прямоугольником вместо которого мы хотим вставить фотографию. В данном случае это самый большой прямоугольник. Нажимаем CTRL+V и фотография вставиться на новый слой который будет выше прямоугольника — это важно.
![]()
Теперь правой кнопкой мышки щелкаем на слой с фотографией и выбираем Создать обтравочную маску.
![]()
Создалась обтравочная маска из фотографии и она действует на слой ниже. А слой ниже это наш прямоугольник. Что это значит? Это значит, что фотография будет отображаться только в границах прямоугольника.
![]()
Вот как это выглядит на данный момент.
![]()
Осталось только уменьшит в масштабе фотографию, чтобы было видно её всю. Это можно делать в режим обтравочной маске, никакого сбоя не произойдет.
Что нужно сделать. Выбрать слой с фотографией и нажать CTRL+T — так мы сможем трансформировать фотографию.
Появились квадратики по границам фотографии — за них мы тянем мышкой и фотография будет уменьшаться. Например с зажатым SHIFT тянем за нижний квадрат по диагонали вверх, фото будет уменьшаться пропорционально.
![]()
Уменьшаем фотографию и перемещаем немного наверх, так чтобы фотография была максимально отображена в видимой области.
![]()
Жмем ENTER и первая фотография готова.
![]()
Таким же методом сделайте все остальные фотографии. Выбирайте прямоугольники, вставляйте на новый слой фотографии и делайте обтравочные маски, после этого корректируйте размер фото. Все как с этой фотографией.
![]()
Постепенно вы сделаете все фотографии. Тем самым мы выполнили задачу поставленную ранее — соединили несколько фотографий в одно изображение. Тем самым создали собственный простенький коллаж из фотографий.
![]()
Вы можете скачать шаблон PSD этой работы. Чтобы посмотреть как все устроено.
При создании изделий из фотографий часто требуется навык, как соединить 2 фото. Ранее его можно было изучить, только скачав дорогостоящую программу на компьютер. Потом еще потратить время на освоение малопонятного учебника, и перевод утилиты, ведь все они первоначально были только на английском языке.
Фоторедактор «Домашняя фотостудия» полностью русифицирован, обладает дружелюбным и понятным пользовательским интерфейсом, а соединение фотографий в одно изображение осуществляется в нем в несколько простых шагов:
Шаг 1. Скачать фоторедактор «Домашняя фотостудия»
Для загрузки утилиты воспользуйтесь специальной кнопкой на странице нашего сайта. Вес дистрибутива составляет 52 Мб. Программа содержит более ста красочных фотоэффектов, и позволяет за короткое время освоить профессиональные навыки редактирования изображений.

Шаг 3. Убрать дефекты и добавить эффекты
Перед тем, как соединить фото, надо убрать дефекты и добавить эффекты. Выберите вкладку «Изображение» и далее «Устранение дефектов». Здесь можно избавить фото от излишней яркости и затененности, устранить дефект красных глаз, добавить четкости и восстановить цветовой баланс. Чтобы применить спецэффекты для изображений, наберите в поисковой строке основного меню «Каталог эффектов», далее перейдите по указанному значению.

Шаг 4. Сохранить фото
Нажмите на иконку синей дискеты в верхней части меню, введите название изображение и формат, сохраните его в памяти вашего компьютера, как обычный файл.
Шаг 5. Добавить новое фото
Шаг 6. Соединить два фото в одно
Нажмите в правой части окна на кнопку «Добавить слой». Утилита предложит несколько вариантов – фотографию, каталог украшений, каталог текстур, каталог фонов, из главного окна редактора. Выберите фотографию. Далее найдите нужное изображение (в данном случае то, что было редактировано ранее) и нажмите «Открыть». На фото появится новая картинка с пунктирной рамкой. Ее можно переместить в любое место и изменить размер. Нажмите «Применить».

Фоторедактор «Домашняя фотостудия» выполнит обработку и соединенные воедино два фото откроются в основном меню. Сохранение осуществляется также, как и для простого фото, включая: нажатие изображение синей дискеты, выбора функции «Сохранить» на вкладке «Файл» или применение комбинации клавиш Ctrl+S.
Точно также осуществляется операция, как соединить несколько фото в одну. При компоновке нескольких изображений рекомендуем вам использовать функцию фигурной обрезки, которая доступна в окне фотомонтажа. Вы можете применить не только квадратную, но и круглую, а также в форме звезды обрезку фото.
Большой интерес для творческого человека представляет коллекция масок, которая тоже доступна в окне фотомонтажа. Нажмите на иконку «Задать маску», и выберите из множества вариантов. Из соединенных изображений можно сделать красивую открытку и отправить ее другу в социальных сетях, читайте статью: . Общайтесь, и обменивайтесь красивыми фото.
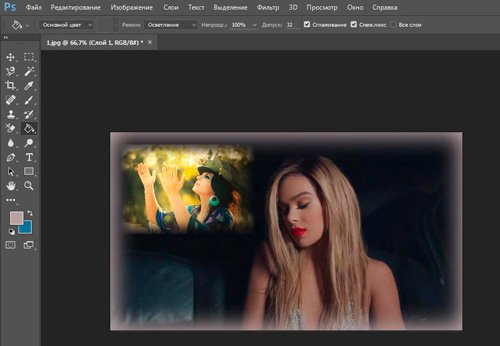
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.

В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.

Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.

Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.



Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.

Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).

На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.

Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.


2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!

После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.

Здравствуйте, уважаемые читатели моего блога. Сегодня мы поговорим об одной очень простой манипуляции, благодаря которой можно создавать довольно красивые объекты. Здорово, когда всего одной функции достаточно, чтобы делать нечто полноценное, уникальное и полезное. Это именно такой случай.
Сегодня я расскажу вам как в фотошопе соединить две картинки. Вы получите не только пошаговую инструкцию, но и сумеете в будущем, благодаря этой статье, обрабатывать края изображения: выделять контуром границы, а также создавать плавные переходы. Все это добавит вашей работе изящества и позволит ей выгодно смотреться на стене, если захотите распечатать коллаж.
Такие портреты можно даже продавать, если у вас есть доля амбициозности, предпринимательская жилка и подписка на мой блог. Я часто рассказываю о простых способах раскрутить свой бизнес в интернете, вам остается только выбирать подходящие советы и пользоваться ими.

Ну а теперь давайте перейдем непосредственно к работе над фотографиями. Как же их объединить?
Сливаем фото воедино
Для работы я скачал 2 фотографии из . У вас может быть несколько картинок, это не так важно. Сохраните их в папке, откройте Photoshop и будьте готовы к дальнейшим действиям.

Существует несколько способов добавления изображения в программу. К примеру, пункт «Файл» — «Открыть» в верхнем меню. Я люблю иной метод, который идеально подходит для создания коллажа. Просто перетаскиваю одно изображение в рабочее поле программы из папки, а затем другое.
Вообще, этот способ для данной работы считается «правильным». В статье я рассказывал почему. Если вы добавляете картинку обычным способом, то несколько манипуляций с размером могу привести к тому, что пиксели на фото побьются и качество пострадает. Если вы вставляете рисунок из папки, то Photoshop воспринимает его как смарт-объект и препятствует пиксельной поломке.

Если вы перетаскиваете несколько картинок сразу, то они открываются в соседних окнах. Если же сначала добавляете в рабочее поле одну, а затем вторую-третью и так далее, то они накладываются на исходное изображение.
Не составит большого труда уменьшить, увеличить или перетащить новое фото. Все это делается при помощи мыши. Единственное, могу раскрыть несколько полезных секретов. Если вы зажмете Shift, а затем начинаете манипулировать курсором, то пропорции сохранятся. Картинка не будет «вытянута» по горизонтали или вертикали.
Еще одно полезное сочетание клавиш – Ctrl+T. Если вы, предположим, уже поработали над изображением и нажали enter, чтобы применить форматирование, а потом снова захотели поменять размер картинки или ее местоположение, то эти горячие кнопки помогут вам снова вызвать ту же самую функцию.

Вы вообще хорошо разбираетесь в термине « »? Если знаний недостаточно, рекомендую прочитать публикацию в моем блоге, в котором я досконально рассказываю об этой возможности фотошопа. Никаких белых пятен в знаниях не останется.
Сейчас я напомню лишь основные моменты. Не забывайте, что клик по одному из слоев активирует его, вы можете работать с выбранным, а оставшиеся останутся не тронутыми. Однако, если вы сейчас захотите это сделать, то многие функции будут для вас закрыты. В чем причина?
Верхний слой (под цифрой «2») не растрирован, а второй («Фон») закрыт от редактуры. Щелкните по замочку справа, чтобы разблокировать опции нижнего.

С тем, что я назвал «2» придется поступить иначе. Кликните правой кнопкой мыши, а затем в появившемся меню выберите функцию «Растрировать слой».

Все, теперь вы получили доступ ко всем функциям фотошопа и можете применять их на обеих фотографиях.
Обводка
В этом блоге уже есть , в ней вы сможете узнать как работать со сложными контурами. Сейчас, думаю, нам понадобится простой вариант оформления рамки для изображения.
Для этого кликаю в правом меню на функцию Fx и в появившемся окне выбираю «Обводка». Не забывайте, что она будет применена к тому слою, по которому вы кликнули, а он впоследствии подсветился. В данном случае «2».

Разобраться в настройках просто. Размер определяет ширину рамки, можете выбрать положение (из центра, снаружи или внутри картинки), оттенок сделайте более или менее насыщенным – за это отвечает параметр «Непрозрачность», ну и, собственно, сам цвет, который при желании можно заменить на градиент или узор в меню «Тип».
Поиграйтесь с этими настройками самостоятельно. Не забывайте включить «Просмотр», для этого поставьте соответствующую галочку под кнопками «Новый стиль» справа.

Применю обводку для обеих картинок, расположенных рядом.

Плавный переход
Чтобы одно изображение сливалось с другим необходимо поступить несколько иначе. Сейчас я покажу простой способ для новичков.
Сперва выберу прямоугольное выделение, вы можете прочитать в прошлой публикации. Затем выделяю границы картинки, которые будут размыты, ну а затем параметр «Выделение и маска».

Чтобы было лучше видно результат, выберите вид «На слоях».

Здесь также много настроек, но нам сейчас понадобится только «Растушевка» и, возможно, «Сместить край». Подергайте за ползунки, а затем нажмите «Инвертировать».

Теперь, чтобы все получилось в лучшем виде, выберите в верхнем меню пункт «Выделение», а затем «Инверсия». Можно просто использовать горячие клавиши Shift+Ctrl+I.

Готово, нажмите кнопку Del на клавиатуре. Если бы вы не применили параметр «Инверсия», то сейчас удалились бы не края вашей картинки, а все, что находится по центру.

Можно поступить несколько иначе, чем в предыдущем примере. Сначала выделите слой (теперь я работаю с фоном), затем обведите изображение при помощи прямоугольного выделения, после примените инверсию, а уж в конце открывайте функцию «Выделение и маска».

Готово. Вот так выглядит теперь фото. Вы забывайте нажать Del. Кстати, чтобы избавиться от выделительных муравьев по кайме картинки используйте сочетание Ctrl+D.

Рисунок у нас получился полупрозрачным. Почитайте, если хотите более подробно . Я же предлагаю вам создать новый слой в качестве подложки. Рядом с иконкой «Корзина» в меню справа вы находите кнопку для создания нового слоя. Затем перетаскиваете его под фоновое изображение.

Выбираете подходящий цвет и инструмент заливка и применяете его к картинке. Кстати, думаю, что сейчас вам может понадобиться статья о том, для изображения. В этой публикации есть много интересных простых способов и методик сотворения вручную.

Вот в принципе и все.
Видео инструкция
Если у вас остались вопросы, вы можете посмотреть видео о том, как объединять две картинки рядом.
Ну, а этот обучающий урок, подойдет вам в том случае, если вы захотите сделать фотографию с плавным переходом. В этом видео есть настройки, о которых я не говорил в тексте этой статьи, так что не проходите мимо.
Ну и мне осталось лишь напомнить, что если вы захотите узнать больше об инструментах, которые есть в фотошопе, то в этом вам поможет курс « Фотошоп с нуля в видеоформате » . Очень много подробной информации для начинающего пользователя, особенно если в будущем вы задумываетесь о том, чтобы зарабатывать на своем умении.

Ну а для тех, кто хочет добиться максимальных результатов в своем хобби – курс « Волшебный коллаж » . Невероятно полезная штука, в которой больше внимание уделено художественной составляющей работы: свет, тени и так далее, а также максимум профессиональных секретов обработки рисунка.

На этом у меня все. Не забывайте подписываться на группу Старт-Лак Вконтакте , чтобы не пропустить нечто полезное. До новых встреч и удачи.
.
Снимаем блокировку со слоя, дважды кликнув по замочку в находящейся справа вкладке "Слои". Вместо замочка появится галка. Если же галку снять, то у слоя будет отключена видимость.
Если мы хотим, чтобы фото имели одинаковый размер, то уменьшаем это изображение по ширине до размеров второй. Сделать это можно, пройдя по вкладке главного меню редактора (горизонтальное меню вверху страницы), как показано на картинке.

В открывшемся новом окне вводим значение ширины, равное ширине второй, меньшей фотки. Также, ставим галку, если она не проставлена, у "Сохранить пропорции". Кликаем по кнопке "Да".
Если Вы не хотите, чтоб в итоге у Вас получились фото одинакового размера, то этот пункт опускаем.
Затем надо увеличить размер холста рабочего документа по высоте на значение, равное высоте второму изображению (или на большее, если Вы хотите, чтобы между фото был интервал). Сделать это можно, пройдя по вкладке Изображение --> Размер холста, как показано на рисунке:

В результате открывается такое окно:

В моём случае высота второго фото равна 420 пикселям, это значение я и прибавляю к высоте документа 450 пикселей, и получившийся результат 970 пикселей ввожу в строку "Высота".
Положение якоря выставите, как на рисунке, тогда к холсту прибавится новый участок снизу. Если же Вам надо вставить фотографию сверху, тогда выставите такое положение якоря:

Но я присоединяю фотку снизу, поэтому якорь у меня будет сверху.
Итак, ввожу значение 970 в строку "Высота", жму кнопку "Да". Для удобства просмотра можно уменьшить масштаб отображения документа вращением колёсика мыши. Документ принял следующий вид:

Теперь надо загрузить второе изображение на свободный участок внизу. Для этого проходим по вкладке Слой --> Открыть изображение как слой, как показано на рисунке:

Откроется новое окно, в котором Вам надо выбрать нужное изображение на своём компьютере, жмём ОК. Изображение открылось в документе в новом слое по середине:

Теперь остаётся только переместить фотографию точно вниз документа, используя инструмент "Перемещение".
Ну и сохраняем получившийся документ на свой компьютер, кликнув по вкладке Файл --> Сохранить изображение, в открывшемся новом окне клик на кнопку "Да"
Смотрите видеоурок , демонстрирующий данные действия.